
Le pourquoi
La base carrée reflète mal la réalité ; une case en diagonale est en effet plus éloignée qu'une case à côté.
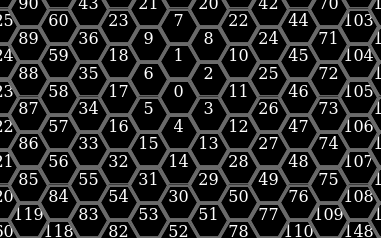
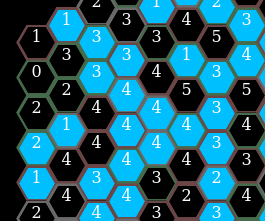
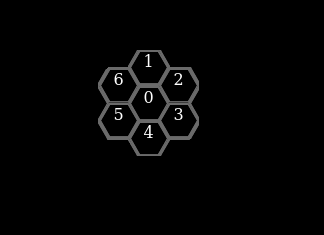
La base hexagonale répond à ce problème : chaque case est à égale distance de toutes ses voisines directes (de centre à centre).
C'est une structure largement répandue dans la nature.