
Charte graphique
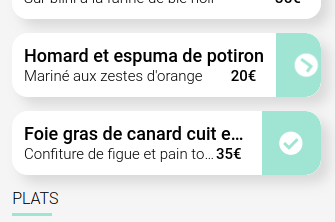
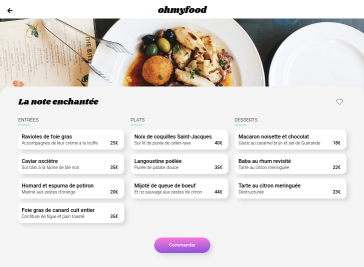
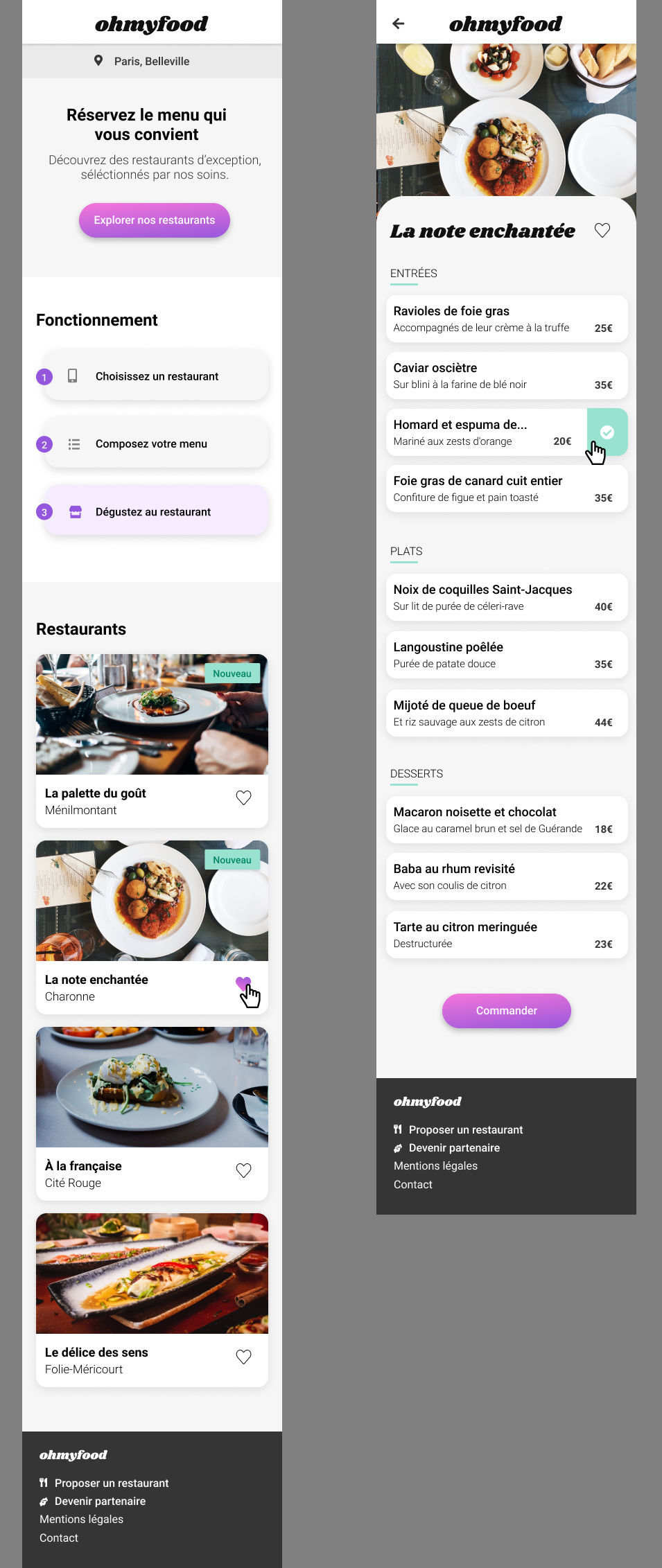
La maquette de chaque page est fournie, le travail consiste à les découper et les intégrer en respectant la charte graphique.
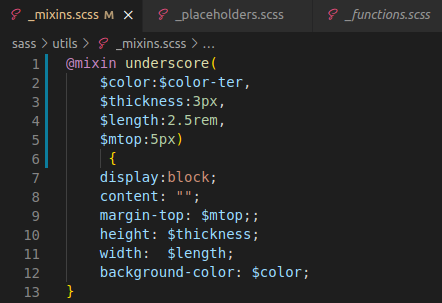
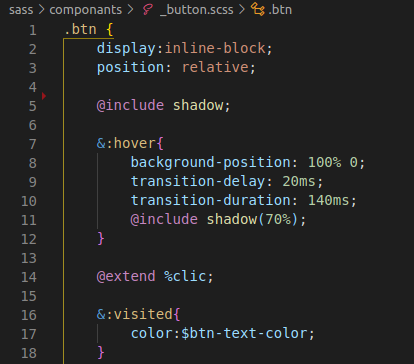
Ici l'utilisation de Sass nous permet de structurer les CSS, d'utiliser des palettes de couleurs et pleins d'autres choses !